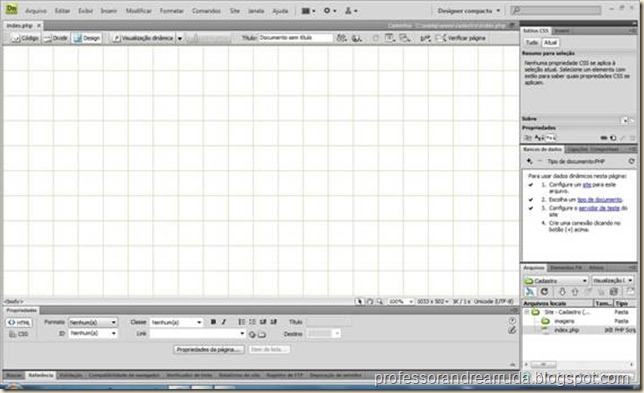
Agora, com o site pronto, podemos criar sua estrutura e definir a base de dados que será implantada nele. Antes, porém, é preciso que um painel útil neste processo esteja visível. O painel Bancos de Dados. Para exibi-lo, vá até o menu Janela e em seguida clique em Bancos de Dados ou utilize a tecla de atalho Crtl + Shift + F10, conforme a figura a seguir.
Em seguida crie um arquivo no site. Para isso você pode pressionar a tecla de atalho Ctrl + N, ou clicar no menu Arquivo e em seguida Novo, ou ainda utilizando o painel arquivos do Dreamweaver (F8) clicando com o botão direito do mouse sobre uma área vazia do painel de arquivos e selecionando a opção Novo Arquivo, e depois de criado, basta abri-lo com um duplo clique sobre ele. Esta última maneira é a melhor, pois permite o salvamento do arquivo já com o nome definido, além de garantir a criação do arquivo dentro do site, na pasta correta. Com o arquivo criado e aberto no Dreamweaver, será possível a criação da conexão do banco de dados, pois se não há nenhum arquivo do site aberto, não é possível criar uma conexão de Banco de Dados.
Observe que sem um Banco de Dados criado, o painel de Bancos de dados possui um checklist em que todas as condições precisam estar satisfeitas para que o banco seja criado, a saber: A criação de um site, a escolha de um tipo de documento (no caso a escolha do site em PHP ou qualquer outra tecnologia de servidor) e a configuração de um servidor de teste (onde os arquivos criados serão validados).
Estando todos os requisitos satisfeitos, basta criar a conexão, clicando no botão com o sinal de adição (+) e selecionando o item Conexão MySQL.
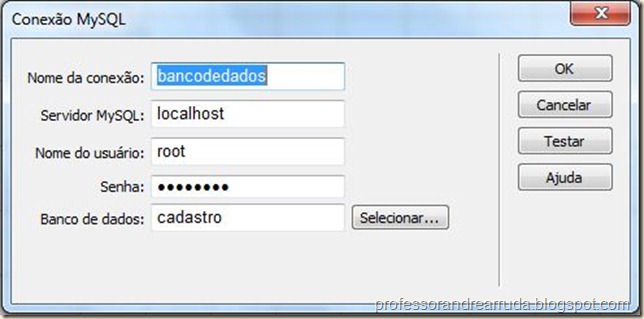
Será exibida a janela abaixo. Nesta janela, defina o nome da conexão, que é o nome de uma variável onde os dados da conexão serão armazenados, o endereço do servidor MySQL, as credenciais de acesso (nome de usuário e senha) e o nome do banco de dados onde os dados estarão armazenados.
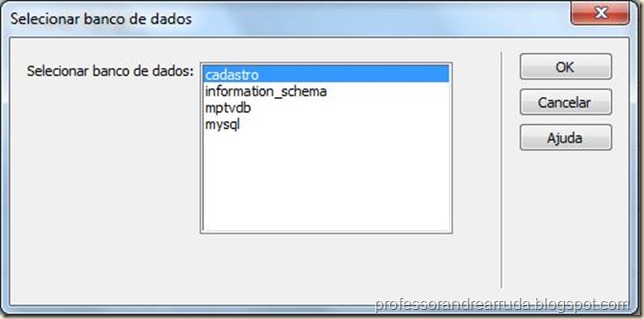
Se não tiver a certeza de qual banco utilizar, pode fazer uso do botão Selecionar... o qual permite escolher o banco de dados o qual as credenciais fornecidas possuem acesso.
Selecione o banco de dados desejado e clique ok. Com todos os dados preenchidos basta clicar em Testar, para verificar se a conexão foi bem-sucedida e em seguida OK para salvar as configurações de banco de dados.
Ao clicar em ok, o painel de Bancos de Dados muda para exibir a conexão de banco de dados na forma de um cilindro. Mesmo precisando de um arquivo estar aberto para criar a conexão, esta está disponível a todas as páginas que o site vier a possuir. Isso facilita nosso trabalho pois permite que através de uma única conexão possa criar páginas que manipulem dados do banco de dados no site inteiro. Além disso, é possível criar diversas conexões de bancos de dados MySQL para um mesmo site.








![clip_image002[1] clip_image002[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg4270H8u030PpMSeL0fjf0-Xwn2aDOEP15fCOtW5l496zDXTa6vETpd4uLXEOvBuRg0W0CjMpDyyTsM7E05MzHTxOE12jHwpY8Hz7OKkflTA1g4cH4lyR_pgmFOXTawxlZL7_mVg9UA7MX/?imgmax=800)
![clip_image004[1] clip_image004[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiFYFeDRGopNZdzso4rSONHD-2tebC1UbSvLxSXfwQ1jtdc5UYKZAZ7sHUgn08Ccn_AENrxOxhNMb6v1pT2hziYPQKz_d5H9StHTb0Bcpm8D97RzqYHv_AL9FLd-Rpj__qawxVAGivvSuLW/?imgmax=800)
![clip_image006[1] clip_image006[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhhHd0VgUXE6K45lEOUjqlJLNSPdUDoGHLZ5Fi6xPqb_dDk4AEzkjYzDsCkece9v2QPjT50v54R2PY_47drsBFbpoiXxRbfYoFP4gv4B7lURqGQefoAkG16P06ywp4A3yu-hPhyOK0siIud/?imgmax=800)
![clip_image008[1] clip_image008[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYqIczOd48EathCBTNpwOarhTa98E3VH9S8YWsM3OhbD1RTq74odT4XzHM-TGLPTh7a3n_l-QLBFt5A9jQnAQI2hnFNhJe6vz5yOOslj5IdB4QQAwi3Wd3_Of_UpfcoZbewzof-Jr0rAKk/?imgmax=800)
![clip_image010[1] clip_image010[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxrtqbXxQs7zSWeSFGOvNthJ623_JhXLs8iQLt69f9Wg30ucC3SW0UVmY6IT-X3JZoagvMfZJLY1GH2kcgi5a9bgyGoJlVQ20rKL-VGTjExJEl1AkxMnHVONVPTnmIzM_uiMHVFbbQsHs0/?imgmax=800)
![clip_image012[1] clip_image012[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiALEV_0rRGlQqnr2ho7Av6AmIAFYfWTfBzHWflQNHAxwlrDvNnrQLQyWyFAJYfs9M8EeCzTYspcy0ljvPoqaPAHNzNtB2ki4UKnRXx7vzfWi9ytW_cj7X_jlR1fSyZw4OCjsu5hckwu0LO/?imgmax=800)