Criar sites dinâmicos com banco de dados utilizando a tecnologia PHP, geralmente é trabalhoso. Isto porque há a necessidade de se estabelecer um algoritmo para que esta funcionalidade funcione. De forma resumida, a utilização de bancos de dados através do PHP obedece às seguintes etapas:
1. Conexão ao servidor
2. Utilização de um Banco de Dados no servidor conectado
3. Estabelecimento de um cursor de comandos. Cursor é uma variável que recebe as informações que serão enviadas ao banco de dados.
4. Envio das informações
5. Recebimento das respostas e tratamento delas através do PHP.
Por ser um processo complexo e interdependente, estabelecer um código que permita o mínimo possível de falhas é fundamental. Para isso, a cada etapa, geralmente é feito um tratamento de exceção para que o código exiba, de forma amigável o erro ocorrido, e ao mesmo tempo, aborte a execução do código. O programa Dreamweaver, da Adobe, permite a criação de uma conexão de dados MySQL para sites desenvolvidos em PHP de uma forma amigável, simples e rápida. O tutorial a seguir permitirá ao leitor a criação de uma conexão, a criação de um formulário de inserção e também um simples relatório de banco de dados.
Os pré-requisitos para o acompanhamento deste tutorial são os seguintes:
· Um local para hospedar experimentalmente os arquivos PHP e o Banco de Dados (Servidor de Teste)
· Um banco de dados já criado no servidor MySQL, com as tabelas e relacionamentos já definidos.
· Conhecimentos básicos de Windows, Dreamweaver, HTML, e PHP.
Partindo do pressuposto que os pré-requisitos foram satisfeitos, vamos dar início a este tutorial.
Criando um site
O primeiro passo é definir um site no Dreamweaver. Ao criarmos um site, estamos preparando um projeto completo para web e é nele que definimos os parâmetros de linguagem de servidor que este site irá utilizar. Faremos a criação de um site passo a passo:
Abra o Dreamweaver. Vá até o menu Site e clique em Novo Site, conforme figura.
Existem duas formas de criar e configurar o site. Na aba Básico, há as configurações básicas de criação do site, como o local onde está hospedado e o modelo do servidor. Na aba Avançado, temos um processo de criação mais detalhado com recursos do Contribute (sistema de gerenciamento de conteúdo da Adobe), check-in e check-out, e configuração de servidor de teste independente do servidor local. Faremos usando o assistente no modo básico.
A primeira tela pede apenas o nome que será dado ao projeto do site e ao endereço do site quando publicado.
A tela seguinte do assistente pergunta se o seu site possui tecnologia de servidor, selecione a opção sim que será exibido um menu o qual você deverá escolher qual tecnologia a ser adotada em seu site, neste caso, PHP MySQL.
Na tela seguinte, pergunta-se como trabalhar com os arquivos, no caso, a pergunta mais adequada seria: onde está o servidor de teste? A primeira opção, que é a que vamos escolher, é que o servidor de teste é a própria máquina em que estamos editando os arquivos. É um recurso muito prático, pois nos auxilia a realizar o projeto a qualquer hora, em qualquer lugar. A segunda opção é a edição local do site, mas com o carregamento dos arquivos em um servidor de teste externo, o que garante uma melhoria de desempenho tanto do programa quanto do servidor, o que nos permite inclusive uma simulação real do site em si. Por fim, a terceira opção é a edição dos arquivos remotamente através de uma rede local. A vantagem desta opção é a portabilidade e a possibilidade de desenvolvimento em equipe, o que permite que possa utilizar qualquer computador com Dreamweaver instalado para continuar seu trabalho ou até mesmo várias pessoas trabalhando em um mesmo site simultaneamente.
Em seguida, temos que informar qual o endereço do servidor de teste onde iremos testar os arquivos. É importante salientar que como o PHP é uma tecnologia de servidor, não é possível apenas abrindo o arquivo, verificar se a codificação está correta. Quem pode validar isso é o servidor de teste, através do interpretador PHP. Por isso é muito diferente criar um site em PHP ou ASP, do que criar um site em Flash ou HTML. Atente-se ao endereço do servidor de teste, pois se este estiver errado, não será possível verificar se o código está correto, mesmo utilizando as ferramentas de edição fornecidas pelo Dreamweaver.
Por fim podemos aqui definir o local onde os arquivos serão publicados para a web, chamado aqui de servidor remoto. Podemos inclusive adotar o servidor de teste como o próprio servidor remoto, pois o Dreamweaver possui a funcionalidade de realizar o teste do arquivo através de arquivos temporários. No nosso caso não iremos alterar por enquanto.
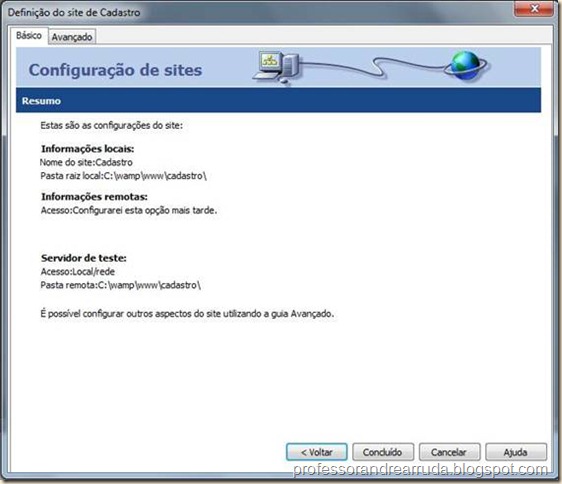
Por fim, é exibido um resumo das configurações feitas. Para salvar o site, basta clicar em Concluído. O site agora está disponível para edição e pode criar arquivos nele.
![clip_image002[1] clip_image002[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg4270H8u030PpMSeL0fjf0-Xwn2aDOEP15fCOtW5l496zDXTa6vETpd4uLXEOvBuRg0W0CjMpDyyTsM7E05MzHTxOE12jHwpY8Hz7OKkflTA1g4cH4lyR_pgmFOXTawxlZL7_mVg9UA7MX/?imgmax=800)
![clip_image004[1] clip_image004[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiFYFeDRGopNZdzso4rSONHD-2tebC1UbSvLxSXfwQ1jtdc5UYKZAZ7sHUgn08Ccn_AENrxOxhNMb6v1pT2hziYPQKz_d5H9StHTb0Bcpm8D97RzqYHv_AL9FLd-Rpj__qawxVAGivvSuLW/?imgmax=800)
![clip_image006[1] clip_image006[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhhHd0VgUXE6K45lEOUjqlJLNSPdUDoGHLZ5Fi6xPqb_dDk4AEzkjYzDsCkece9v2QPjT50v54R2PY_47drsBFbpoiXxRbfYoFP4gv4B7lURqGQefoAkG16P06ywp4A3yu-hPhyOK0siIud/?imgmax=800)
![clip_image008[1] clip_image008[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYqIczOd48EathCBTNpwOarhTa98E3VH9S8YWsM3OhbD1RTq74odT4XzHM-TGLPTh7a3n_l-QLBFt5A9jQnAQI2hnFNhJe6vz5yOOslj5IdB4QQAwi3Wd3_Of_UpfcoZbewzof-Jr0rAKk/?imgmax=800)
![clip_image010[1] clip_image010[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxrtqbXxQs7zSWeSFGOvNthJ623_JhXLs8iQLt69f9Wg30ucC3SW0UVmY6IT-X3JZoagvMfZJLY1GH2kcgi5a9bgyGoJlVQ20rKL-VGTjExJEl1AkxMnHVONVPTnmIzM_uiMHVFbbQsHs0/?imgmax=800)
![clip_image012[1] clip_image012[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiALEV_0rRGlQqnr2ho7Av6AmIAFYfWTfBzHWflQNHAxwlrDvNnrQLQyWyFAJYfs9M8EeCzTYspcy0ljvPoqaPAHNzNtB2ki4UKnRXx7vzfWi9ytW_cj7X_jlR1fSyZw4OCjsu5hckwu0LO/?imgmax=800)


Nenhum comentário:
Postar um comentário